In Module 5, our assignment delved into the exploration of Generative Artificial Intelligence and Data Visualization. These topics resonate strongly with me, given that a substantial component of my degree revolves around the study of Technology and Society.
Generative AI Tools
In this module, I opted to delve into two generative AI tools: DALL-E2, an AI image application, and ChatGPT, a text-based AI application.
Module 5 significantly enhanced my understanding of AI through the Read/Watch activities. Over the past decade, technology has undergone remarkable advancements, particularly in the realms of Generative Artificial Intelligence and Data Visualization. Staying abreast of these technical progressions can be challenging, making this blog assignment particularly valuable. It affords me the opportunity to delve into the distinctions between traditional AI and Generative AI.
I learned that Traditional AI systems excel in recognizing patterns and making predictions, as exemplified by the instructor’s mention of the platform Spotify (Watt, 2023). In my daily life, I’ve observed the unmistakable influence of traditional AI, especially in social media. For instance, on platforms like TikTok, Instagram, and YouTube—the main ones I use—it’s evident that AI algorithms analyze user behavior, preferences, and engagement patterns to deliver personalized content recommendations.
These platforms strategically employ traditional AI to scrutinize user data, targeting ads based on demographics and historical user behavior (Ruckenstein & Granroth, 2020). This approach significantly enhances the effectiveness of advertising strategies.
Compared to traditional AI, which focuses on making predictions or classifications, generative AI encompasses a range of techniques where the primary goal is to generate new content or information that resembles existing, real-world data. (Watt, 2023). Generative AI often employs machine learning techniques to produce various forms of data, including text, images, music, videos, and more in response to text prompts (Watt, 2023). Complementing machine learning, generative AI encompasses a specific type of deep learning known as Generative Adversarial Networks (GAN). GAN is a deep learning architecture developed by Ian Goodfellow in 2014 (Olympia, 2021).
A Generative Adversarial Network consists of two neural networks: a generator and a discriminator (Watt, 2023). The generator is responsible for producing data indistinguishable from real data, while the discriminator evaluates the generated data (Watt, 2023). These two components collaborate, with the generator refining its ability to produce realistic, human-like output based on feedback received from the discriminator (Routley, 2023). This iterative process continues until the generator produces content that is indistinguishable from real data, while the discriminator is trained to become more adept at distinguishing real data as genuine and generated data as fake (Routley, 2023).
I found investigating generative artificial intelligence really interesting and strengthened my knowledge about these tools before proceeding with the exploration process on ChatGTP and DALL-E2.
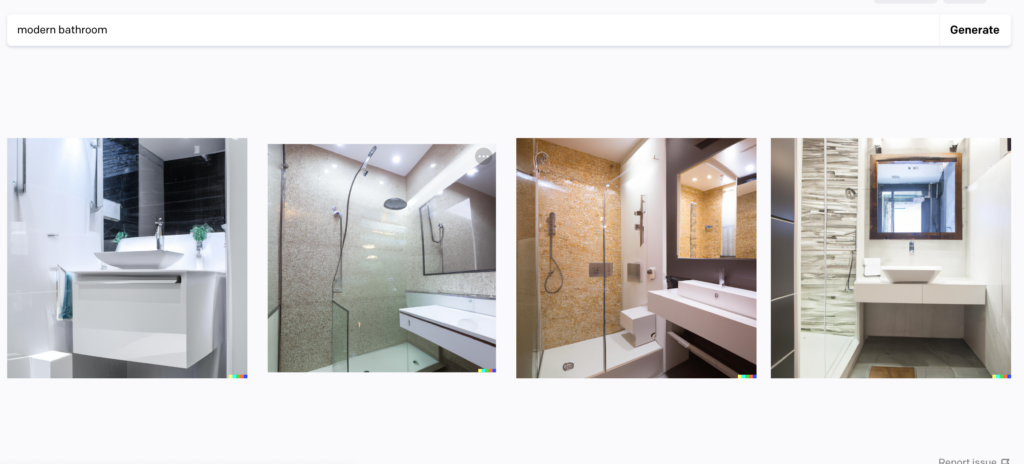
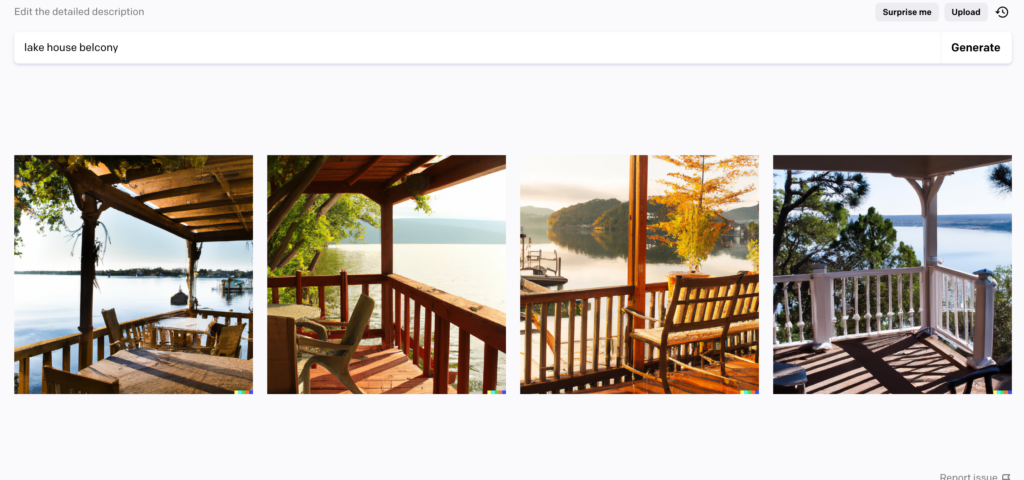
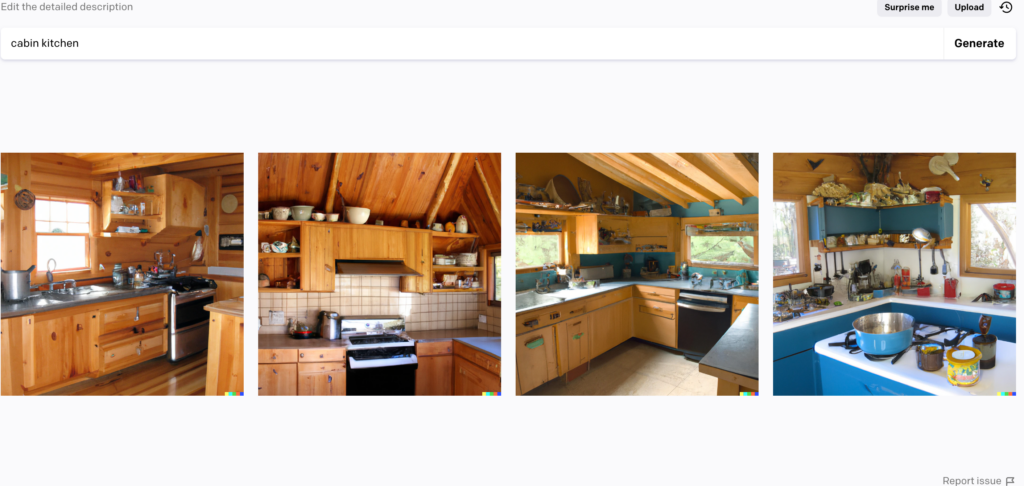
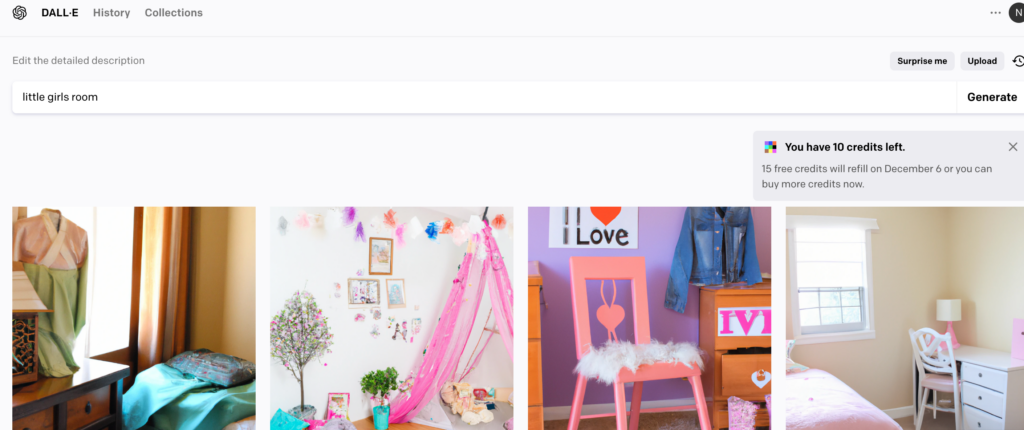
I am not very familiar with using DALL-E2, but I could see that for careers such as interior designing, it would be useful. I was curious if DALL-E2 could takeover interior designing careers so I inputted some prompts of house types and these were my results:





I was impressed with my results from DALL-E2. I believe interior designers could utilize this platform to enhance the efficiency of their work.
Reflection Questions:
Where do you think these tools will be in their evolution in 2-3 years’ time?
I envision this tool not as a replacement for human interior and graphic designers, but as an adjustment and support to their job descriptions. In my view, technology outshines humans in terms of time efficiency, and to some extent, accuracy, and productivity. For instance, when I prompted both a designer and DALL-E2 with the same query like “cabin kitchen,” DALL-E2 swiftly generated a response within seconds.
While I don’t foresee these tools or technology completely taking over from humans, especially not in the next 2-3 years, I recognize that humans and technology bring distinct qualities to this profession. DALL-E2, for instance, excels at generating ideas for colour palettes that individuals can incorporate into their homes. Consequently, DALL-E2 serves as an excellent option for those with tight financial budgets or who aren’t extremely particular about their home’s appearance.
Nevertheless, I maintain the belief that creative designers will continue to be invaluable, drawing upon their accumulated knowledge to offer specific advice to clients. The human touch and personalized expertise that creative designers bring to their work remain unmatched by current technology. Unlike DALL-E2, humans can establish genuine human relationships with their clients, a preference that, despite being somewhat old-fashioned, I believe is the majority sentiment. The personal touch and nuanced understanding that human designers bring to their work extend beyond what technology can currently achieve.
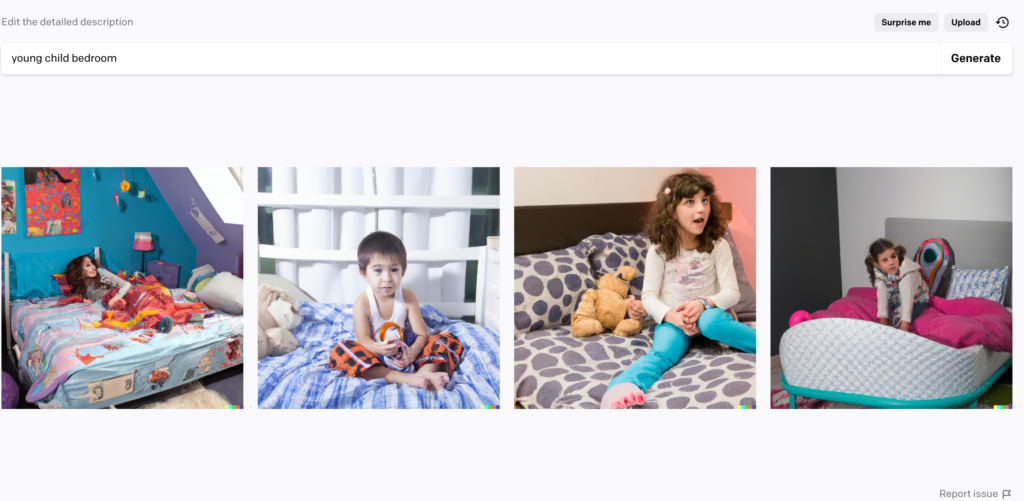
During my experience using DALL-E2, I observed some gender bias. To be fair, I was curious about AI biases, so I intentionally inputted prompts that included phrases like “young boy” and “little girl.” The results for these prompts reflected stereotypical gender bias. For instance, when prompted with “little girl’s room,” the generated image featured an overall bright and light color palette dominated by pink and purple. Additionally, the response included “I <3 love” posters, numerous arts and crafts items, and a pink mesh tent decor. This observation relates to the reflection question:
What ethical concerns do you have (or not have) about the use of some of these tools?
Despite AI being a powerful tool, it’s important to recognize the ethical concerns associated with its use. For instance, in today’s society, where efforts are being made to eliminate traditional gender bias, the results from these tools often reflect and perpetuate traditional stereotypes.
In addition to DALL-E2, other AI tools raise ethical considerations. Take ChatGPT, for example; it is widely used in education but carries the risk of being misused for academic dishonesty. AI provides students with the means to easily cheat, and learners might become overly reliant on these tools, potentially gathering information that is not always accurate. While AI has the potential to enhance education and careers, it must be used judiciously and for the right purposes. Establishing systems within institutions to prevent unethical behavior, such as taking advantage of these tools for cheating or cutting corners in education, is crucial. Instead, students should be prompted to use AI tools to support their educational experience responsibly.
I would argue that ChatGPT is currently the most commonly used AI tool in education. However, there are several other tools with beneficial qualities in education, such as deepfakes (DF). Although historical documentation is limited, DFs have the capacity to create realistic simulations, reanimate historical figures, and depict events, potentially enhancing students’ engagement, understanding of history, critical thinking, and analytical skills (De Ruiter, 2021).
I am highly intrigued by the AI tool DF; however, this tool raises numerous ethical concerns. Reputation damage, extortion, blackmail, and identity fraud are substantial ethical concerns associated with DF, and these issues can have profound consequences for both individuals and organizations.
Deepfakes (DF) significantly amplify the potential for harm, affecting political candidates throughout the electoral process, companies, and the general public. I have observed viral manipulated videos circulating on the internet, portraying candidates making sexist or racist remarks. This underscores the substantial impact on the politician’s reputation and future career success.
Industries reliant on professional reputation and trust, such as politics, journalism, law enforcement, and finance, become susceptible targets for the disruptive capabilities of DF (Nguyen et al., 2022). Public figures, organizations, and members of society must approach DF with a strong sense of responsibility, implementing precautionary measures to mitigate the risks of misuse, harm, security threats, and ethical concerns.
It is imperative for individuals and entities within these industries to proactively safeguard against the potential negative consequences associated with the use of deepfake technology. Taking proactive steps is crucial to maintaining integrity, trust, and ethical standards in the face of emerging multimedia challenges.
Deepfakes pose numerous risks to businesses, including the creation of counterfeit financial statements, invoices, or other documents (Nguyen et al., 2022). Such deceptive materials can be exploited for fraudulent activities or disseminating false information and propaganda. This potential sabotage targeted at the corporation, its leaders, or employees may result in substantial losses among clients, investors, stakeholders, and overall financial repercussions(Nguyen et al., 2022).
Another unethical application of DF involves extortion and blackmail. Perpetrators design fabricated footage to mimic representatives or organizations, coercively seeking access to funds, information, corporate systems, data, or financial resources (Nguyen et al., 2022). An additional ethical concern arising from the use of AI for DF is the potential for criminals to steal identities for monetary gain or information acquisition. This is particularly prevalent among cybercriminals, those in the workplace, and minors (Nguyen et al., 2022).
Criminals can exploit DF for identity manipulation verification, scams, and corporate fraud (Nguyen et al., 2022). The capability of DF to create real-time digital impersonations, especially of employees, CEOs, clients, or business partners, opens avenues for activities such as fraudulent money transfers, unauthorized access to corporate records, false declarations of bankruptcy, or baseless accusations of executive fraud. Conversely, minors may use DF to fabricate identities for the illicit purchase of substances (Nguyen et al., 2022).
Beyond the concerns surrounding DF, there are also notable benefits. DF, for instance, introduces greater flexibility into the filmmaking process. It offers novel and innovative approaches that can enhance artistic capabilities, boost productivity, and cut down costs in the film industry (De Ruiter, 2021). DF possesses the capacity to generate visual effects, employ digital doubles, seamlessly eliminate a character, integrate flashbacks, and mitigate the risks to actors during perilous stunts or in hazardous environments (De Ruiter, 2021).
My own thoughts
To expand on my point regarding the advantages of technology over humans in the workplace, calculators, beyond the tools I explored, serve as a prime example of how technology can function as a supportive tool for humans. Calculators deliver instant and accurate results when input correctly, a reliability that is not always guaranteed with humans. AI, in general, and technology are great tools for this reason.
Another AI tool that captures my interest is its implementation in the healthcare system. While I wouldn’t advocate for a robot doctor or surgeon, I believe AI has the capability to review medical records to identify viruses, diseases, or issues in DNA. This process should be followed up with confirmation and approval from doctors, ensuring a collaborative and reliable approach to healthcare.
During a recent visit to a chocolate factory, I couldn’t help but notice the significant reliance on technology alongside human supervision. These machines ensure precision in the chocolate-making process, efficiently transport chocolates throughout the factory, and flawlessly wrap each chocolate piece. Consequently, employees’ tasks are streamlined to primarily overseeing production and catching any potential mistakes. This approach allows employees to dedicate more time to customer interactions, ultimately enhancing customer satisfaction.
I find this integration of technology in the workplace highly beneficial. In my sociology courses, I have delved into discussions about how the work environment in factories can be detrimental to employees’ mental health, often involving long hours and repetitive tasks. In this context, I observe the stark comparison between humans and these machines: humans would require much more time to achieve the same level of production. Additionally, humans necessitate breaks for food and mental rest, which technology does not. Technology significantly accelerates production time for these products and relies less on human labour.
The chocolate factory provided me with a compelling demonstration of how technology can be effectively employed in the workplace for the betterment of both efficiency and employee well-being.
Have you used AI applications before? If you have, what have you used them for? What apps have you come across that are not in the Explore section that you’ve found useful?
Over the past year, I have frequently utilized ChatGPT, finding it to be a valuable tool in my education for grammar checking and summarizing extensive text. I vividly recall the day I first learned about ChatGPT, and the concept left me both shocked and intrigued. During a conversation with a classmate about our final assignment, he explained how ChatGPT was instrumental in guiding and enhancing his paper. The notion seemed surreal, but shortly after, ChatGPT gained widespread popularity, establishing a significant influence in today’s society.
The article titled English Teachers’ Concerns About The Ethical Use Of Chatgpt By University Students reveals the platform’s remarkable growth (Stepanechko & Kozub, 2023). Within just five days of its launch in November 2022, ChatGPT amassed an impressive one million users (Stepanechko & Kozub, 2023). The platform’s ascent continued at a rapid pace, reaching 57 million active users within its first month and earning the distinction of being the fastest-growing tech platform (Stepanechko & Kozub, 2023).
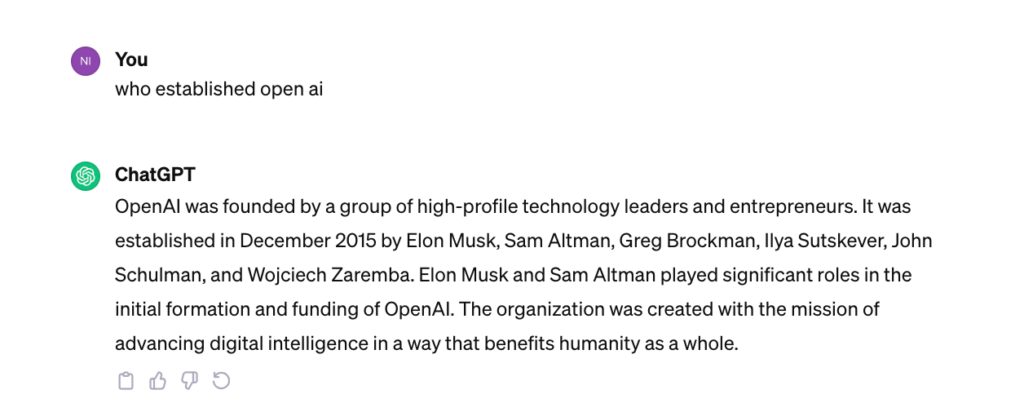
I find OpenAI to be exceptionally fascinating. To delve deeper into OpenAI and ChatGPT, I posed inquiries about the platform to ChatGPT. Through this exploration, I discovered that OpenAI operates as a non-profit research lab, setting itself apart as an anti-Big Tech entity. Its commitment to prioritizing principles over profit distinguishes it in the technological landscape (OpenAI, 2023). Established in 2015 by Altman, Elon Musk, and a group of visionaries, OpenAI birthed ChatGPT, which stands for “Chat Generative Pre-trained Transformer” and is a language model developed by the organization (OpenAI, 2023).
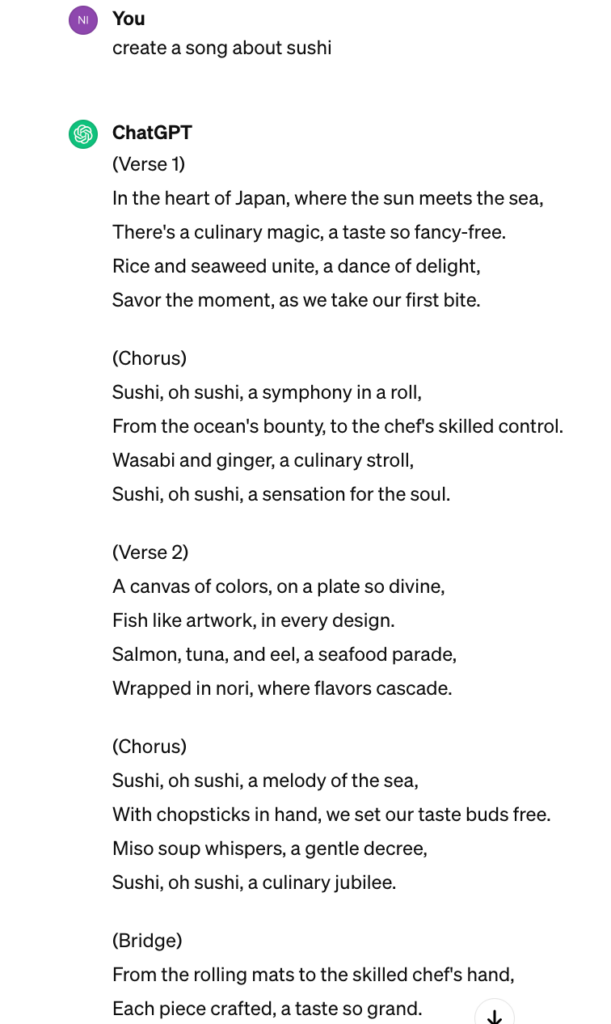
To explore ChatGTP further than my regular purposes, I asked ChatGTP to create song lyrics, meal plans, workout plans and travel itinerary. These were my results:







Citations:
De Ruiter, A. (2021). The Distinct Wrong of Deepfakes. Philosophy & Technology, 34(4), 1311–1332. https://doi.org/10.1007/s13347-021-00459-2
Minna Ruckenstein & Julia Granroth (2020) “Algorithms, advertising and the intimacy of surveillance,” Journal of Cultural Economy, 13:1, 12-24
Nguyen, T. T., Nguyen, Q. V. H., Nguyen, D. T., Nguyen, D. T., Huynh-The, T., Nahavandi, S., Nguyen, T. T., Pham, Q.-V., & Nguyen, C. M. (2022). Deep learning for deepfakes creation and detection: A survey. Computer Vision and Image Understanding, 223, 103525–. https://doi.org/10.1016/j.cviu.2022.103525
Olympia A, Paul.”Deepfakes Generated by Generative Adversarial Networks” (2021). Honors College Theses. 671. https://digitalcommons.georgiasouthern.edu/honors-theses/671
Stepanechko, O., & Kozub, L. (2023). English Teachers’ Concerns About The Ethical Use Of Chatgpt By University Students. Grail of Science, (25), 297-302.
Ruckenstein, M., & Granroth, J. (2020). Algorithms, advertising and the intimacy of surveillance. Journal of Cultural Economy, 13(1), 12-24.
Routley, Nick (2023), What is Generative AI? An AI Explains, World Economic Forum


Recent Comments